| HTML5 [1] |
| CSS3 [1] |
| JavaScript [3] |
| JS in HTML5 [4] |
| Canvas (Context2D) [1] |
| Canvas (WebGL) [0] |
| Browser Technologies [2] |
| jQuery [1] |
| ExtJS [0] |
| Prototype.js [2] |
| SVG [2] |
| Browsers [2] |
|
Mozilla Plugins
[0]
XUL, Jetpack, etc.
|
| Web [2] |
| MeowW [4] |
| iOS [0] |
| Алгоритмы [0] |
| Криптография [0] |
| Теория игр [0] |
| Теория вероятностей [0] |
| Математика [1] |
| Мат. анализ [0] |
| Алгебра [0] |
| Дискретная математика [0] |
| Теория графов [0] |
| Комбинаторика [0] |
| Теория чисел [0] |
| Комплексный анализ [0] |
|
Матлогика
[0]
Математическая логика, её связь с теорией алгоритмов и т.п.
|
| Тензоры [0] |
| Геометрия [0] |
| Топология [0] |
| Дифференциальная геометрия [0] |
| Дифференциальные уравнения [0] |
19:38:39 text-shadow - тени от текста... |
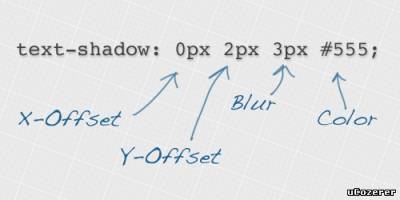
Новое свойство text-shadow, появившееся в css3, позволяет добавить к тексту тень... Но кроме этого, можно сделать еще кучу текстовых эффектов... Приведу небольшую картинку, украденную (честно признаюсь) с одного сайта. Тут в принципе все понятно, но все равно объясню: первый параметр - вертикальное смещение тени, второй - горизонтальное, третий - размытие, четвертый - цвет тени (можно использовать rgba и hsla). Можно через запятые выставить несколько теней. Для начала несколько простых эффектов: Простая тень Вдавленность Вдавленность 2 :) Code #a {text-shadow:1px 1px 1px black;} // простая тень Теперь самые интересные эффекты - размытие, свечение, отражение и т.д. Размытие Свечение Свечение Цветное свечение Цветное свечение Таинственное свечение "Молочный" текст Отражение Code #a {text-shadow:0px 0px 2px black;color:transparent;} // размытие Теперь еще интересная штука - называется "эхо теней" + два эффекта объема и обводка. Эхо теней Выпуклый текст Вогнутый текст Обводка Code #a {text-shadow: 50px 10px 2px #4d9edb, -50px 5px 2px #0ac213, 20px -10px 2px #ff1919;} // эхо теней Теперь еще два простеньких эффекта. Простенький эффект, но красивый! Гравировка Code #a {text-shadow:2px 2px 2px orange;color:green;} // зеленый с рыжим Теперь обратимся к самым интересным эффектам. Порой даже не верится, что сделано не в фотошопе... Огонь 3D- текст Винтажный текст Неоновый текст Анаглифический текст Многослойный текст Code
Text-shadow на самом деле появился еще в CSS2, но только в CSS3 стало возможно создавать множественные тени и кучу других эффектов. Свойство поддерживается в FF начиная с 3.1, в Chrome с 2, в Опере с 9.5, в Safari 3.1 обычные тени, с четвертого появились множественные тени. Насчет IE - 7-8 не поддерживает, зато девятка наверняка. Что касается мобильников, Safari на iOS поддерживает тени, но только не множественные (а может уже и множественные), а Opera Mini не поддерживает размытие тени. В IE, кстати, есть фильтры Shadow и Drop Shadow, но реализация ужасная, лучше не использовать. Есть один скрипт. Говорят, позволяет сделать кроссбраузерную поддержку text-shadow. Скачивать тут: http://ucozerer.ucoz.ru/js/jquery.textshadow.js. Сделан на jQuery, для "понимания" над применить к нужному элементу (без параметров) метод textShadow. Если посмотреть на код, плагин добавляет "поддержку" text-shadow только в IE (в том числе и в шестой). Но у меня почему-то не заработал. Да, кроме функции textShadow() есть еще textShadowParse(value) (наверняка внутренняя) и textShadowRemove(). Code $(function(){ И под конец дам ссылочку на красивое меню, в котором выполнено размытие с помощью text-shadow(красиво...): http://in-novations.ru/h/text-shadow/. |
|
|
| Всего комментариев: 2 | |||||||||||||||||||
| |||||||||||||||||||




 А вы уже пробовали бесплатный порно плеер от BRAZZERS?
А вы уже пробовали бесплатный порно плеер от BRAZZERS?