| HTML5 [1] |
| CSS3 [1] |
| JavaScript [3] |
| JS in HTML5 [4] |
| Canvas (Context2D) [1] |
| Canvas (WebGL) [0] |
| Browser Technologies [2] |
| jQuery [1] |
| ExtJS [0] |
| Prototype.js [2] |
| SVG [2] |
| Browsers [2] |
|
Mozilla Plugins
[0]
XUL, Jetpack, etc.
|
| Web [2] |
| MeowW [4] |
| iOS [0] |
| Алгоритмы [0] |
| Криптография [0] |
| Теория игр [0] |
| Теория вероятностей [0] |
| Математика [1] |
| Мат. анализ [0] |
| Алгебра [0] |
| Дискретная математика [0] |
| Теория графов [0] |
| Комбинаторика [0] |
| Теория чисел [0] |
| Комплексный анализ [0] |
|
Матлогика
[0]
Математическая логика, её связь с теорией алгоритмов и т.п.
|
| Тензоры [0] |
| Геометрия [0] |
| Топология [0] |
| Дифференциальная геометрия [0] |
| Дифференциальные уравнения [0] |
|
19 Июня 2017 в 13:39:13
» MeowW » Новый домен
Мяф.
Я тут обнаружил, что закончился бесплатный домен meoww.tk. Попытался его обновить, иии... внезапно регистратор (dot.tk) отказался. А почему бы и нет? — решил я. Должно быть, это судьба. Мой первый платный домен ) Мой первый домен в .ru ) |
|
02 Февраля 2016 в 16:58:43
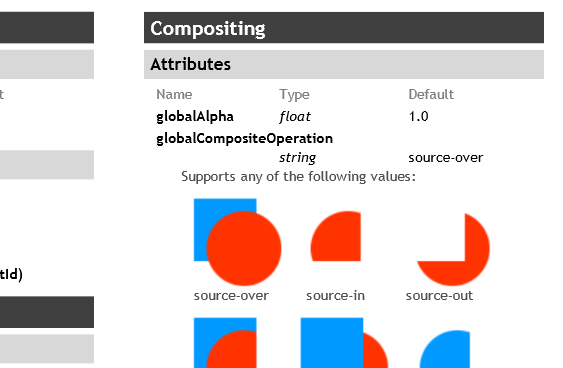
Мяу. Была такая прекрасная шпаргалка по HTML5 Canvas от ныне покойного гуглосайта blog.nihilogic.dk.  Шпаргалка исчезла вместе с сайтом, что как-то совсем не гут, так что я, обнаружив её в своих старых файлах, решил продублировать сюда. |
|
30 Января 2016 в 22:07:27
Мяу. Так уж случилось, что, поступив в МАИ, я немножко подумал и решил, что зря я так поступил. И, чтобы как-то исправить ситуацию, решил переводиться на ФИВТ МФТИ. Ну потому что почему бы и нет.  Забегая вперёд, скажу, что попытка оказалась неудачной, и теперь я ожидаю лета, чтобы пойти и зафейлиться ещё раз. Однако не всё так плохо, ибо и стимул развиваться появился, и в процессе я познакомился с парой хороших людей, рассказывая, как всё проходило. И — самое важное — один из них упомянул в разговоре со мной НМУ. Заинтересовавшись, я пошёл гуглить... |
|
23 Января 2016 в 09:44:26
Привет, ребрендинг! Привет, редизайн! Я решил переименовать этот сайтик. No uCozerer more. Мяу.  P.S. в течение 24 часов могут не отображаться картинки. P.P.S. сайт покинут вновь. |
|
04 Января 2016 в 01:08:19
Приветики. Начинаю новый uCozerer со статьи об алгоритмах ИИ. $_IMAGE1$
Встретил на просторах ВК (точнее, потрясающего Physics.Math.Code.Books) 6 видеолекций от МЭИ про алгоритмы ИИ, не мог не заинтересоваться. Поскольку слушать видеолекции - менее интересно, чем читать статьи, решил скомпоновать это в статью, дополнив некоторыми интересными вещами и, конечно же, своим повествованием. Поехали что ли. |
|
19 Декабря 2015 в 14:55:19
 Приветики. Приветики. Кажется, у меня уже давно нет постоянных читателей. Или есть? Давно не виделись. Мне уже 19, я закончил школу и поступил в МАИ. Потихоньку учусь, сдаю зачёты и экзамены, пилю разные проекты. Хожу в НМУ. Я решил вернуть uCozerer к жизни. Потому что почему бы и нет? Блог чуть-чуть переструктурируется, я закончу и допилю пару старых статей. А ещё открываем новые темы: математика; алгоритмы и т.п. С возвращением! Ваш Дмитрий aka Keyten. 19 декабря 2015. |
|
Ниже — начинается опасная зона. Все эти статьи я писал в 14 лет и младше, так что читайте их на свой страх и риск. Автор ничего не знает и ни за что ответственности не несёт, он вырос и стал умнее и адекватнее. |
|
25 Августа 2012 в 13:31:13
Сайту 1000 дней
 |
|
11 Июля 2012 в 14:36:56
В ГосДуме рассматриваются поправки к закону "Об информации", что может повлечь за собой создание в России "Великого китайского файервола", т.ч. его аналога.
В общем, плохо будет. http://ru.wikipedia.org/wiki....89417-6 |
|
18 Ноября 2011 в 15:15:20
Вряд ли кто-нибудь не знает про Google Chrome или его прародителя Chromium. А ведь у него еще есть много сородичей - от Яндекса, от Рамблера, от немецкой компании SRWare... Про всех их я и расскажу здесь.  Прикрепления:
Картинка 1 ·
Картинка 2 ·
Картинка 3 ·
Картинка 4 ·
Картинка 5 ·
Картинка 6 ·
Картинка 7 ·
Картинка 8 ·
Картинка 9 ·
Картинка 10 ·
Картинка 11 ·
Картинка 12 ·
Картинка 13 ·
Картинка 14 ·
Картинка 15 ·
Картинка 16 ·
Картинка 17 ·
Картинка 18
|
|
29 Сентября 2011 в 17:18:58
Совсем недавно появившийся CoffeeScript уже получил довольно большую известность. Дело в том, что он позволяет писать на JavaScript с более простым и удобным синтаксисом. Относительно удобным :). По сути, CoffeeScript - это JavaScript в стиле Ruby. Немного непривычно, но быстро привыкаешь и уже начинаешь считать его удобным.  |
|
07 Сентября 2011 в 21:12:26
Привет, %username%. Сегодня мы продолжим разговор про prototype. Отложим массивы и ajax на попозже, сегодня поговорим про классы. Очень многим не хватает в JavaScript стандартных классов и разных наследований (как в C++), из-за этого многие вообще не считают JS за язык. А классическая прототипная модель хоть и гибче, но не всем понятна. Лично мне всё понятно, но классов всё равно не хватает.  |
|
27 Июня 2011 в 14:29:31
Вспоминаем материал, изложенный в предыдущей статье, у нас на очереди запись в файл, сохранение файлов, создание Blob-ов.  |
|
26 Июня 2011 в 19:51:00
Prototype.js - это кроссбраузерная JavaScript-библиотека, которая может облегчить работу с Web страницей. К слову говоря, она используется в серверном фреймворке Ruby on Rails, на котором, к слову говоря, написан Twitter. Давайте сразу скажу, почему я упорно называю её Prototype.js, а не просто Prototype. Дело в том, что в JS есть одноимённый объект - prototype. И есть он у всех объектов и вообще у всего кроме null и undefined, которые объектами не являются.  |
|
23 Июня 2011 в 20:00:55
В данной статье мы рассмотрим FileAPI и FileSystemAPI, а также немного Drag&Drop. На всякий случай поясню: это несколько технологий HTML5, позволяющие работать с файлами. Drag&Drop - юзер могет перетащить к нам на страницу файлы, а мы их получим, прочтём, узнаем метаданные... Drag and Drop - это именно получение файла, перетащенного на страницу; а работа с ним и чтение - уже FileAPI. FileSystemAPI - это ещё одно хранилище данных, по типу LocalStorage, GlobalStorage, SessionStorage, WebSQL и IndexedDB. Но здесь мы можем оперировать файлами, папками, сохранять туда картинки и прочие бинарники. А ещё можно сделать его неограниченного размера.  |
|
23 Июня 2011 в 19:17:35
» SVG » Фигуры в SVG
Продолжаем изучать SVG. На этот раз у нас - простые фигуры. То бишь примитивы.  |
|
19 Июня 2011 в 01:23:13
» SVG » Основы SVG
Привет. Сегодня мы будем изучать SVG. SVG - означает Scalable Vector Graphics, масштабируемая векторная графика. Зачем она, собственно, нужна? SVG входит в HTML5 наравне с Canvas 2D. Только canvas - это растровая графика. Там нету DOM-элементов, картинку можно разбирать по пикселям... А вот SVG создан на основе XML, и для рисования там используются теги. На самом деле это очень удобно: можно управлять элементами с помощью обычного DOM, удалять их, изменять свойства... А вдобавок там есть куча разных фильтров и специальные теги для создания анимации. В общем, возможности чуть ли не такие, как у Flash. Ведь флеш позволяет оперировать объектами, это тоже векторная графика. А в SVG ещё и формы можно внедрять - прям как в flash...  |
|
09 Июня 2011 в 16:38:41
Привет). Сегодня мы поговорим про такую штуку, как ECMAScript. Не сомневаясь в ваших знаниях (ага, конечно!), на всякий случай напомню: когда компания Netscape придумала JavaScript, она обратилась к ECMA - чтобы те стандартизировали язык. В результате он получил название ECMAScript. Однако под именем JavaScript он прижился больше. Когда же его называют ECMAScript - значит, говорим про премудрости программирования на нём, про то что написано в стандартах и т.д. Возможно, вы слышали про JavaScript 2.0. Ну или ECMAScript 5 - кому как нравится. Чаще его называют последним названием: ведь речь идёт о стандарте. Да, это новый стандарт любимого JS. О нём мы сегодня и поговорим.  |
|
03 Июня 2011 в 11:47:21
Привет) Сегодня мы поговорим на такую интересную тему, как DepthJS. Слышали про новую штуку от Microsoft - Kinect? Ну так вот, MS решили не таиться и открыть Kinect для разработки (первоначально он был закрыт) - раз уж его всё равно взломали. И на его основе сделали DepthJS. Но для начала поясню, что такое Kinect. Это специальная штука, которая как-то отслеживает-ориентируется в 3D-пространстве, и ты можешь играть в специальные игры без всяких джойстиков и прочего, только своими руками, жестами. А DepthJS - это плагин под Safari и Chrome (в будущем обещают поддержку остальных браузеров). И страница может также использовать Kinect - если у юзера подключен этот плагин. На текущий момент он находится в глубокой alpha. То есть, даже не бета. |
|
01 Мая 2011 в 22:30:07
С этой статьи мы начнём изучать HTC. Нет, не надо коситься на мобильники, я имею в виду технологию, также известную как Behaviors или поведения. HTC переводится как HTML Component. Доступна она только в IE (с 5.5 версии). Зачем изучать какую-то очередную непонятную технологию ослика? Во-первых, IE9 можно хоть и с натяжкой, но назвать приличным браузером. Хотя он ещё многое не умеет. А при помощи HTC его можно этому научить!!! Во-вторых, это просто хорошая идея и хорошая технология. Жаль, что в HTML5 ничего подобного не появилось. Только при помощи HTC удаётся научить тот же IE6 понимать CSS3 (см. css3pie, там активно используется htc).  |